Here we go with the online learning samples. What a voyage it has been in the past few months. I have developed and helped develop hundreds of online courses for faculty, some whom have never taught online before.
My first artifact is my own online course. It is a 100-level course designed to develop the academic skills needed to succeed at university and in the workplace, whatever that may look like today and in the coming years. Click on the screenshot to take you to Blackboard’s CourseSites. You can log in as an Observer but you will need to create an account to first log in.
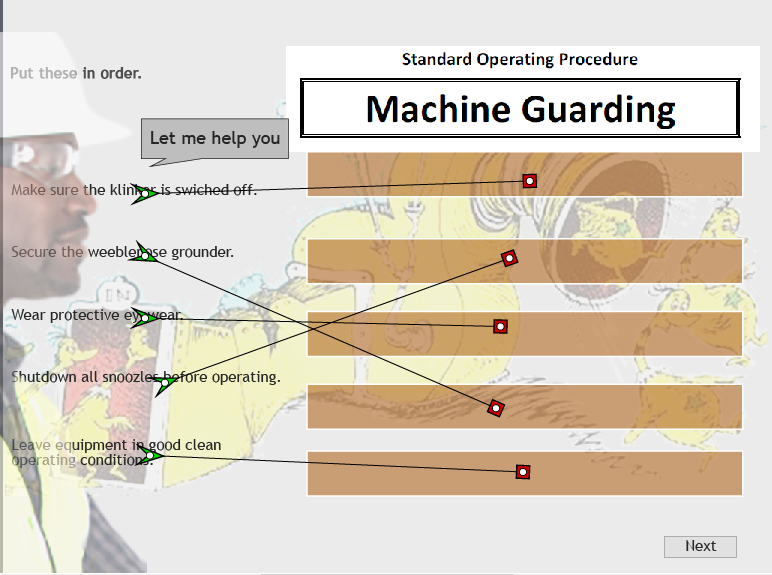
My first sample is an idea on how to construct menus. It accompanies a virtual walk-through, so participants can see the actual shell when they try this very challenging drag and drop. I structure my menu that represents course flow. Can you drag the menu to the same spot that I would order them?
From Storyboard to Branching Scenario
Typically, I follow best practices and plan out course designs on paper before I begin designing.
One example was of an onboarding training course I proposed for MSABC. The target audience were new sales people. I uncovered a knowledge gap that needed filling in the Sales department and thought eLearning would be a great way to close the gap.

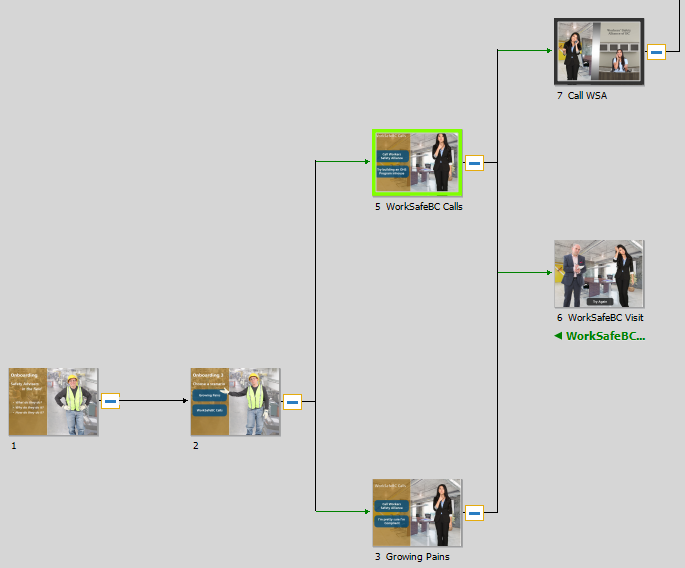
The portion of the branching view:

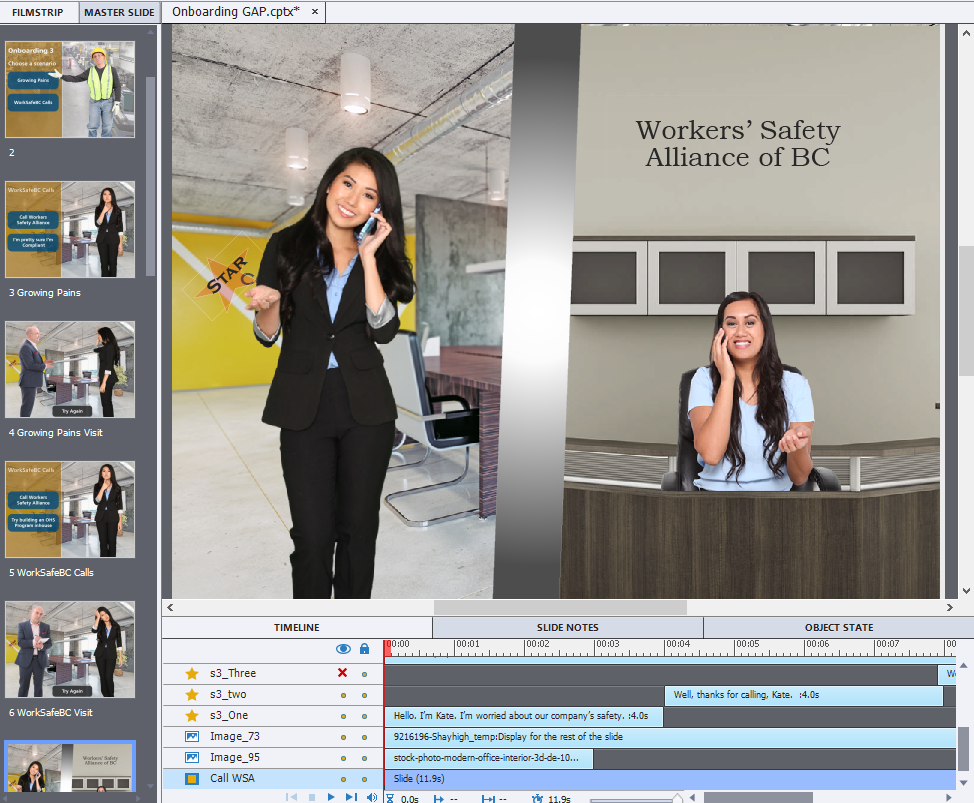
The following example was a branching scenario designed in Captivate.
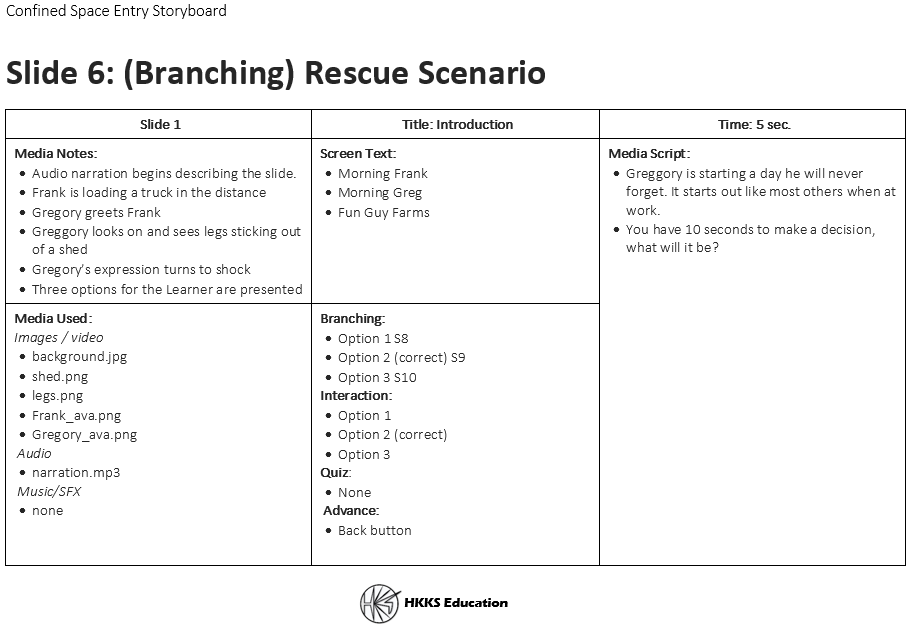
The reason for this design was to demonstrate to management an alternative to simple click thorough, level 1, course designs. The following branching scenario could be used in the above Confined Space Awareness course to apply Learner knowledge, to engage and to better address visual and tactile learners.
First the story board:

Removing Flash to ensure reliability and
analyze items to ensure speed on mobile devices
A & W: Converted flash video and reinserted it to be non-Flash reliant.

Then, wire frame sketches:
I won’t pretend that I can draw, so I’ll exclude a wireframe from my ePortfolio but emphasize that it can be a very useful tool in the design stages of any online course.
Finally, the development of the scenario and course:

Rebranding, Redesigning and Revamping Dated Course
I’ve had a lot of practice in improving courses. Although a simple rebranding is typically required, many changes were made, such as:
- I ensure that Learners are given the affordances required to easily get through the content while enhancing Learner engagement through more interactive activities.
- Converted flash elements to buttons for mLearning compatibility.
- Courses were done in layers initially. For efficiency, I converted everything to states and shared actions. This greatly improved the performance of the courses. States and shared actions also increased development time substantially.
Step 1: Old Version – Not my work, but I helped evaluate what to keep and leave behind

Step 2: Imported into Adobe Captivate 9

Step 3: Redesign
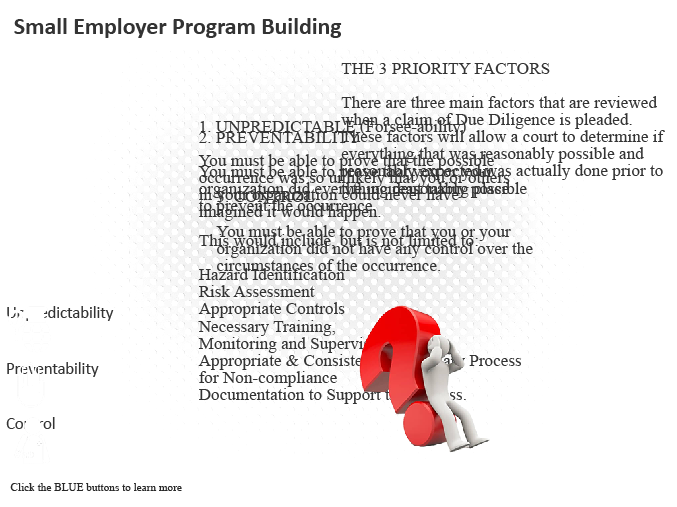
Changes: More white space, a less distracting background, check marks to notify user of what hasn’t been visited and the removal of clip art.
- Repeat process for 140 slides.
PowerPoint to Captivate
I designed and developed this course, with narration, in two months to meet a deadline. I could not have done it without fabulous SMEs, a talented graphic designer and Office 365
The following Confined Space Entry course, a 119 slide course, was converted from a 180 slide PowerPoint with typical slides as follows:


M.Ed. Program Project, Graphic Design and Branching Scenarios
This little design was something I created for a assignment in my Master’s program. it was meant to convince mothers that Minecraft can be educational.
Graphic Design was also a key consideration in this design. So far, I’ve had to follow templates and strict policies regarding the look and feel of corporate branding. This creation allowed me total freedom.
This design included branching scenarios, which was relatively simple to organize in Articulate Storyline.
Alternative to Storyboarding and Wireframing
There are plenty of alternatives to wireframing and storyboarding, such as good old pen and paper. Being proficient at authoring tools myself, I like to slap together a short demo of a proposed product to present to management. Here’s an example of a product that was both a promotional tool and an onboarding tool.

Linear Design
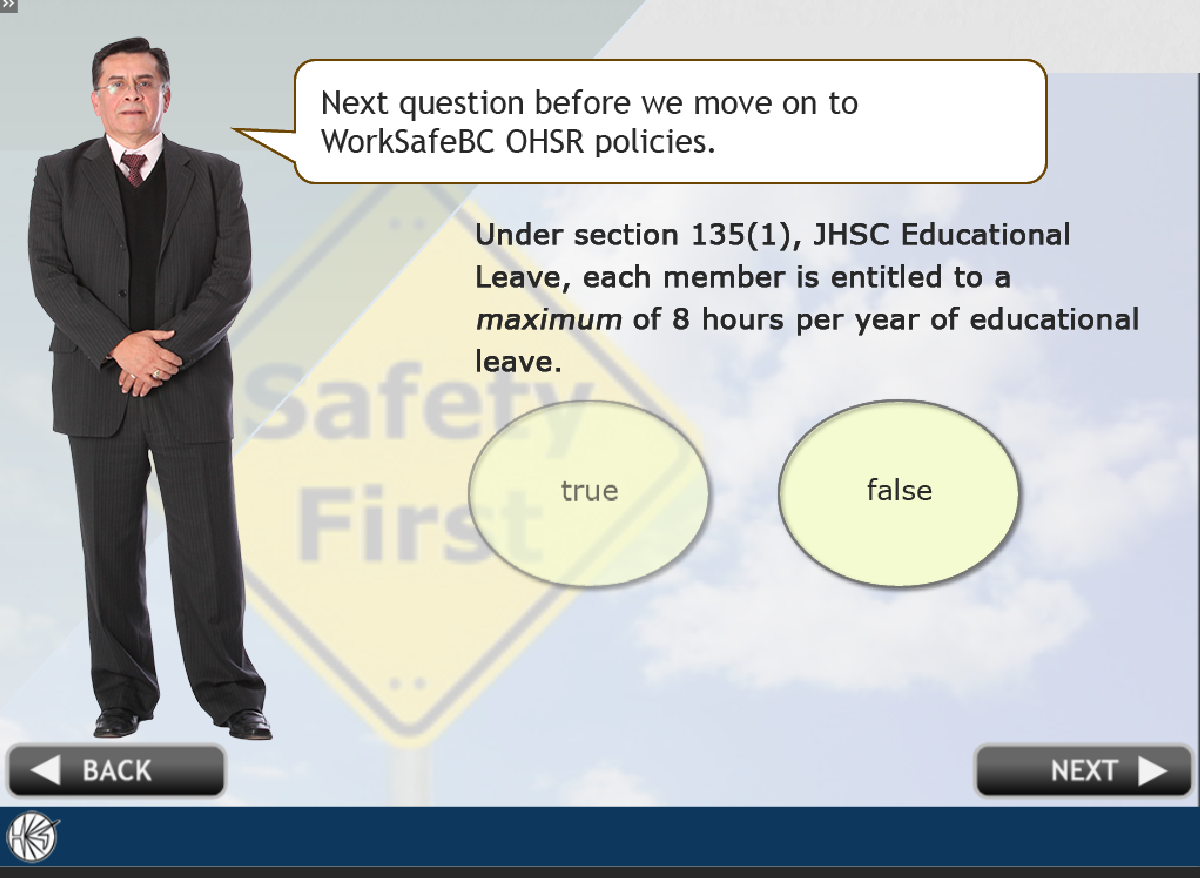
This example was created to demonstrate my understanding of Captivate and adult learning theory. It is a straight-forward linear design with interactive activities but no branching scenarios.

Overview of more courses
I rebranded and helped redevelop all of the following courses plus helped in the creation of the Combustible Dust courses.The Confined Spaces course was my responsibility.

Playing with Storyline’s Slider and Timing Cues

Testing testing 1 2 3
https://ktharmel.github.io/Testing-too/.




